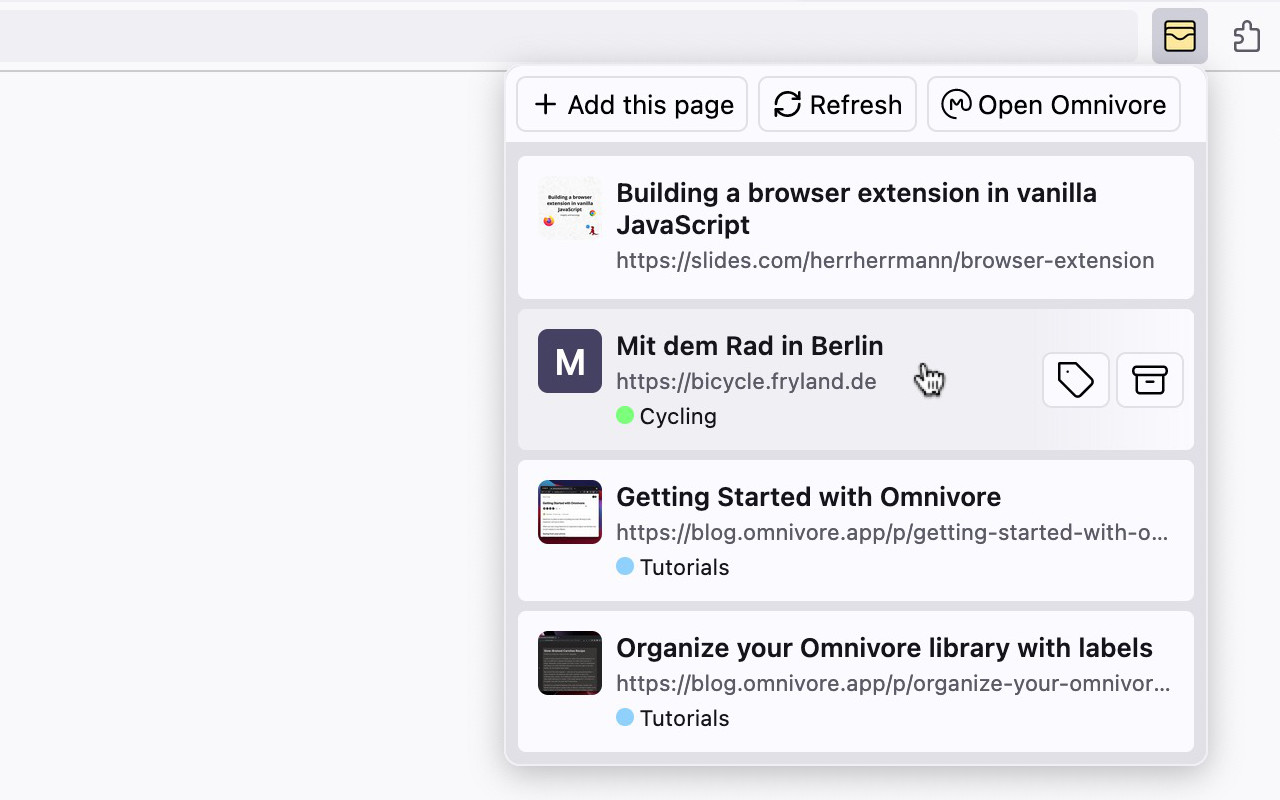
I’ve recently released my first browser extension: Omnivore List Popup! It’s available for Firefox and Chrome (and other Chromium-based browsers, like Vivaldi).
In the past, I’ve been using Pocket for temporarily storing pages (as a read-it-later tool). Recently, I switched to the open-source app Omnivore. But there was one problem: I really missed using my favorite browser extension In My Pocket, which is only available for Pocket’s API. So, I built my own extension to replicate my favorite functionality from In My Pocket for the new Omnivore platform!
So far, I’ve received good feedback from the Omnivore community, and I’m a happy user among a few other users (according to the extension stats)!
As always, you can find my source code on GitHub: https://github.com/herrherrmann/omnivore-list-popup/