Software
I’ve been building websites for quite a while now. Originally starting with simple HTML and CSS in the early 2000s, I’ve soon started leveraging WordPress and eventually JavaScript frameworks like AngularJS and React to build responsive and intuitive web apps. Nowadays, my favorite stack revolves around TypeScript, React and server-side rendering with Next.js – Although I definitely enjoy vanilla JavaScript and Vue.js, too!
You can find out more about my projects on GitHub, or by looking at the selection of projects below.
A browser extension for Firefox and Chrome.
Details are in the blog post.
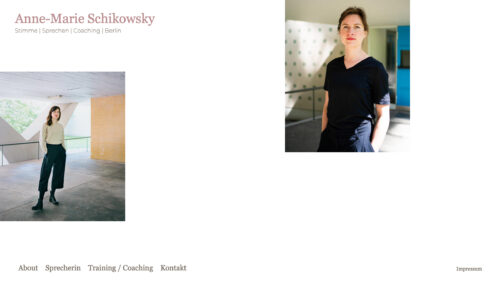
I co-designed and implemented the website for my dear friend and bandmate Anne.
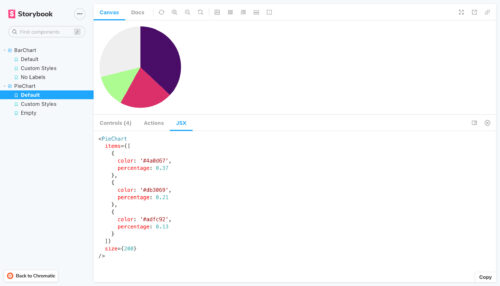
A collection of tiny chart components for React, available via npm. 📊 Details are in the blog post.
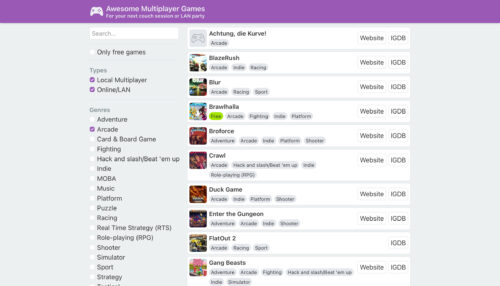
A list of… well, awesome multiplayer games! The content is crowdsourced via GitHub and I turned it into a little interactive website with NestJS and React.
I implemented my friend Finz’ art project (and bachelor’s thesis) “Redo” as an interactive website.
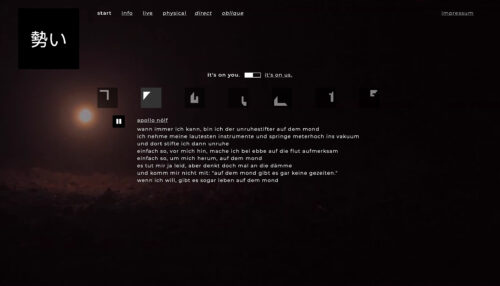
勢い was a band from Mainz that released an amazing album. I built an immersive website for them, including video backgrounds with transitions and a web-based audio player for the whole album. The source code is available on GitHub.
I wrote some code snippets for VS Code for users of the UI Bootstrap library for AngularJS. It’s not much, but it seems quite popular, with over 200,000 installations in the VS Code extension marketplace!
Fun fact: The snippets were originally written for the Atom editor, which no longer exists.
Tech talks are a great way to share knowledge and start exchanges with other developers. I love giving talks and have been doing that at TU Berlin, JSCraftCamp (München), JSUnconf (Hamburg), BerlinJS, and more. You’ll find some of my slides on Slides.com – They are usually easy to follow, even without seeing the actual talk.
I’ve also been a volunteer teacher for JavaScript and React at ReDI School Berlin in 2018 and 2019. 👨🏫
I’ve been contributing translations to some open source projects on GitHub and translation platforms like Transifex or POEditor, mostly providing German translations for software I use(d) myself.
Translations I’ve contributed to: